GPX Waypoint Creator
Selected Projects | | Links: Link to application

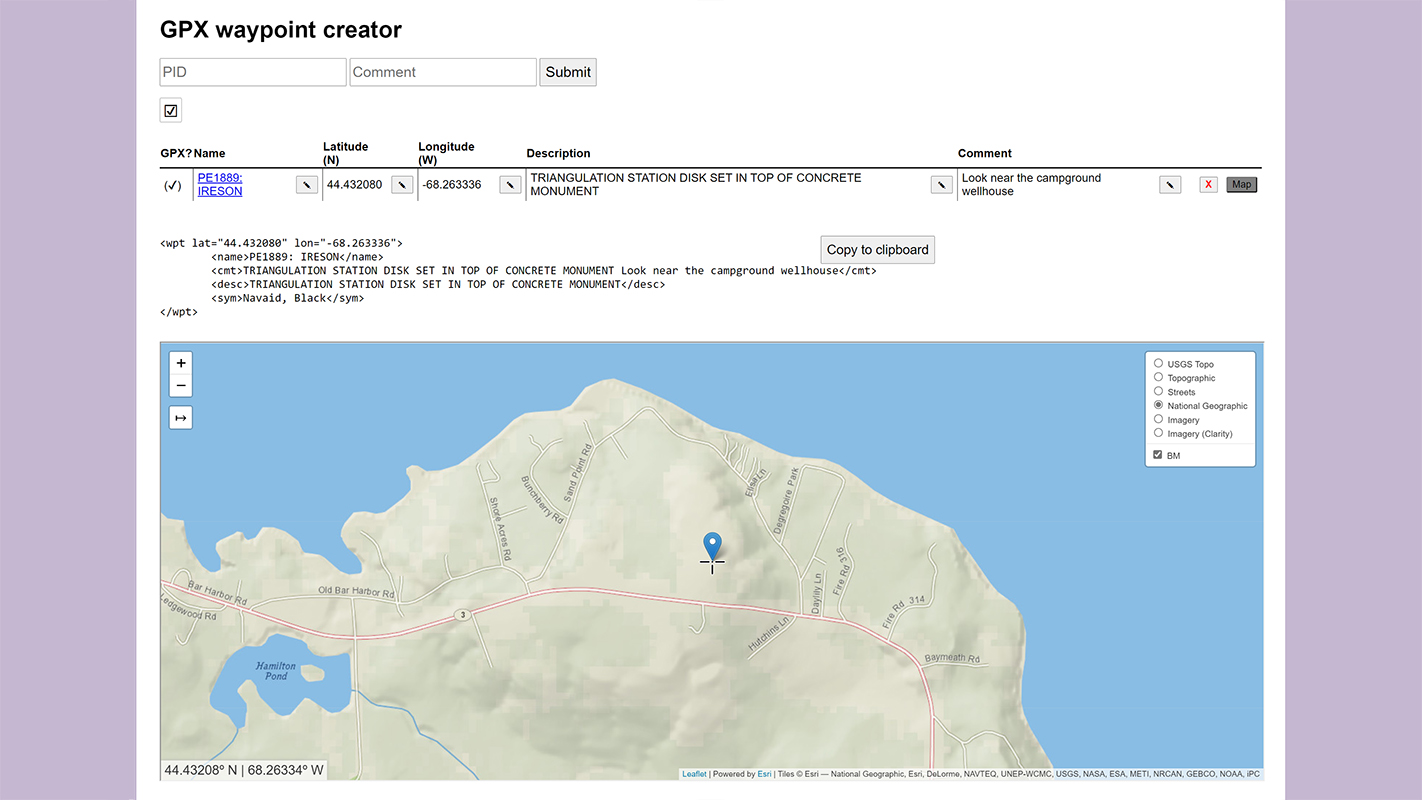
This application interacts with the NGS API and formats selected survey mark data in .gpx format for use with any GPS-enabled device.
Overview
The GPX Waypoint Creator was created as an efficient way to pull NGS survey mark data from NGS’s somewhat antiquated database into a GPS-ready .gpx file.
The idea for the application came from a JavaScript tutorial project that focused on creating an interactive to-do list. I soon realized that the to-do list functionality could be easily transformed into a script to create and edit GPS waypoints. The only problem was how to automatically retrieve survey mark data from the National Geodetic Survey database? Fortunately NGS now provides an API that returns limited data on each survey mark when sent its PID.
To use the application, I simply enter the PID of the chosen mark, let the API retrieve the information, and then edit the description if I choose to. I can check the location against the map, and select, deselect, and delete waypoints as desired. The “Copy to clipboard” button will copy the selected marks to the clipboard. This text can then be appended to a .gpx file that I maintain.
Future enhancements include an option to manually create waypoints using USGS survey mark data (for which no database is available) and an option to create or save directly to an existing .gpx file rather than just copying the text to the clipboard.
Note that you’ll get a CORS error if you try to pull from the NGS API without using a proxy like CORS-anywhere. I set this up on Heroku, whitelisted my domains, and prefixed the Heroku app’s address to the NGS API service URL from within my script file.
Project type
Application
Roles & responsibilities
Primary role
Application Developer
Responsibilities
- Application development
- Website development
Technologies used
- Leaflet open-source JavaScript mapping library for displaying benchmark locations.
- Clipboard.js integration for ease of copying generated text.
- Heroku-hosted CORS Anywhere reverse proxy that adds CORS headers to API requests.
- Netlify JAMstack hosting platform.
Deployment method
- Local development in Git repository, STFP upload to server.
