2021 WML Environmental Art Show
Selected Projects | | Links: Link to website

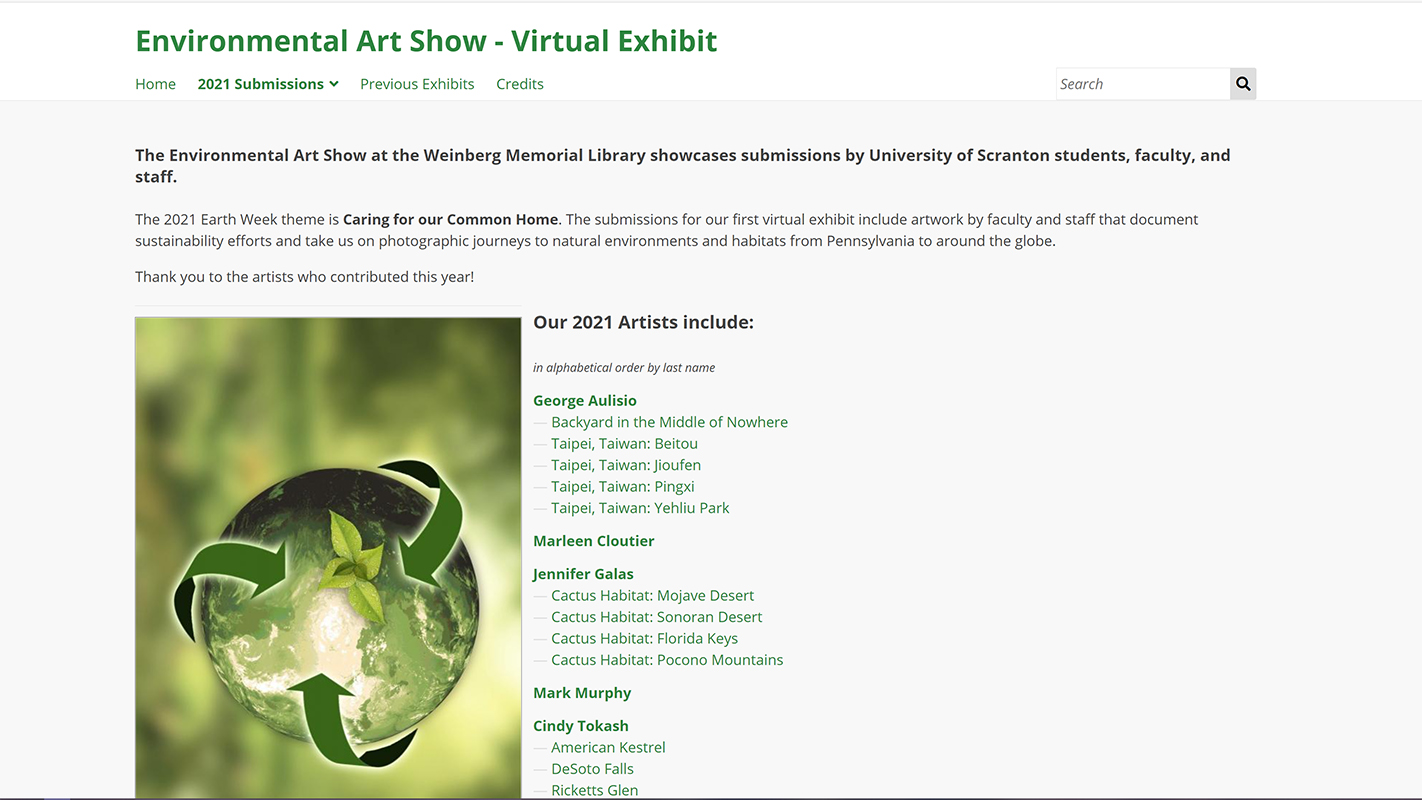
The first virtual exhibit of the Weinberg Memorial Library’s Environmental Art Show runs on Omeka S and showcases photography from staff and faculty.
- Overview
- Project type
- Roles & responsibilities
- Technologies used
- Deployment method
- Related documentation & case studies
Overview
When we realized that for the second year in a row we would be unable to host our annual Environmental Art Show in our library building due to COVID-19 restrictions, we looked for alternatives. An experiment was proposed to create a fully virtual version of the Art Show instead. While this would necessarily limit the submissions to born-digital or digitized pieces of art, we thought it was worth a try and, if successful, might suggest that we add a permanent virtual component to the Art Show.
Content submissions were accepted via a form created on the Jotform platform. We collected the artists’ names, status on campus, and titles for their work, along with providing several options for uploading or dropping off their work, and ensuring that they gave us the permissions to publish their work on a website.
The website for this exhibit was created within Omeka S. It was easy for both me and a colleague to work within the platform at the same time, adding and formatting content. In addition to submitting my own digital images and descriptive content, I also customized a theme for the project and a plugin that was used to display maps for some of the photographs in the exhibit.


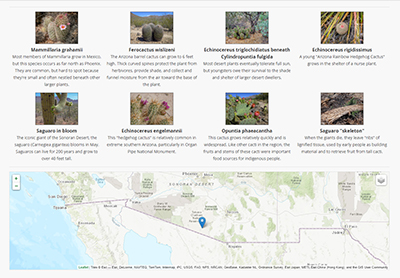
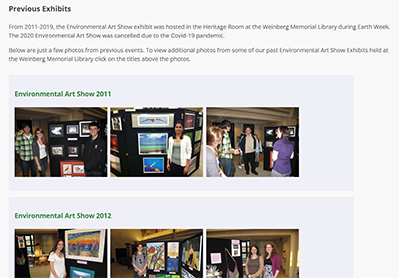
A selection of screenshots from the 2021 WML Environmental Art Show
Project type
Digital Exhibit
Roles & responsibilities
Primary role
Digital Services Website Developer
Responsibilities
- Asset creation
- Content creation
- Plugin customization
- Server & Omeka platform administration
- Theme customization
- Website administration, development & maintenance
Technologies used
- PHP and JavaScript for theme and plugin development/modification.
- Jotform for content collection.
- Self-hosted (on University of Scranton campus) open source digital exhibit platform Omeka S.
- Self-hosted development server on DigitalOcean.
Deployment method
- Content created directly in Omeka S CMS.
