Dynamic Image Galleries
Selected Projects | | Links: Link to application

This application interacts with Google Spreadsheets via Google Sheets API v4.
Overview
I transitioned my image galleries, originally built in WordPress, to a Jekyll-based site in 2021. One major benefit was moving away from the WordPress media gallery, which is difficult to manage when dealing with dozens or hundreds of images. The new gallery pages, which are just basic HTML and JavaScript after being built by Jekyll, are also much faster. But ultimately I wanted a setup that would not only streamline my own workflow when adding and updating images and inserting captions, but that would also allow my husband to add or edit captions and rearrange images in the gallery.
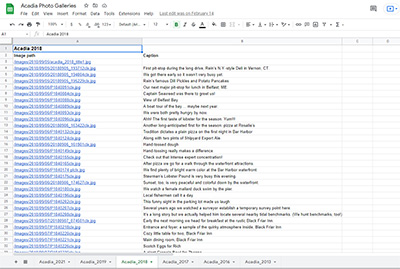
Inspired by other projects where I’ve used Google Sheets as a simple “database,” I wrote a script that pulls image URLs and captions from the sheet dynamically and uses lightGallery v2 to display them. By sharing the Google Sheets with my husband, he can also add and edit captions and rearrange images in the gallery.
Jekyll is an appropriate tool for this project because it’s very easy to add a gallery simply by creating a file for the new gallery and adding the gallery’s title, spreadsheet ID, and spreadsheet tab name to the file’s front matter. Connecting to the gallery layout will generate the file upon jekyll build.
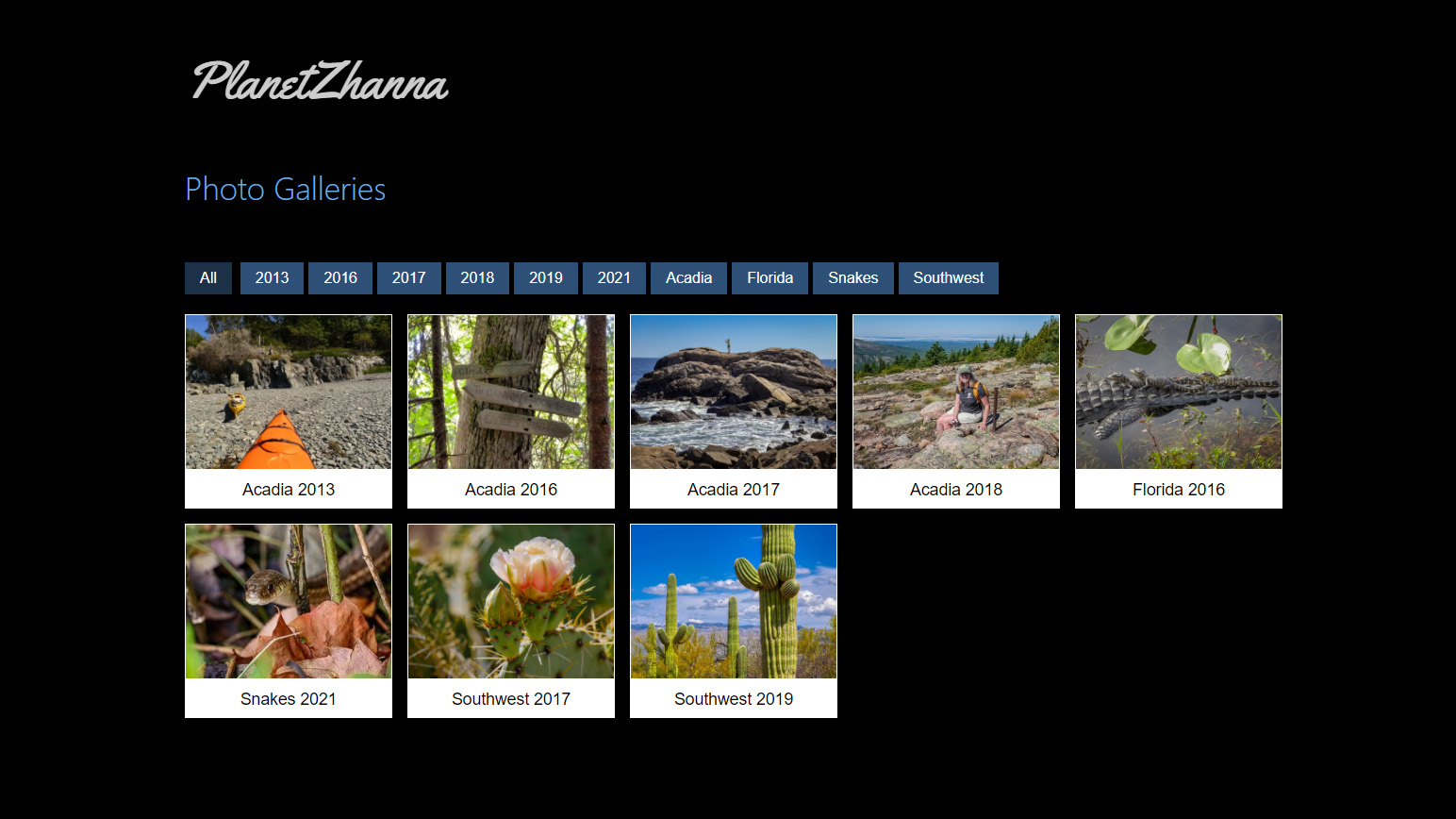
The index page uses an isotope-like filtering script (mixitup.js) to allow users to filter by year and subject. This is just experimental for now, and will probably become more useful as I add more galleries. I may also add the ability to filter by multiple attributes.

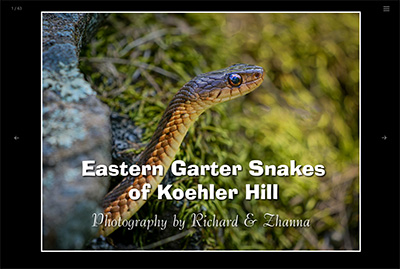
A selection of screenshots from Dynamic Galleries websites
Project type
Application
Roles & responsibilities
Primary role
Application Developer
Responsibilities
- Application development
- Content creation
- Systems integration
- Website design & development
Technologies used
- Google Spreadsheets for content collection.
- Google Sheets API v4 for interaction with spreadsheet.
- LightGallery.js to display images.
- MixItUp.js for animated isotope-like filtering and sorting.
- Jekyll static site generator.
- Custom Jekyll theme.
- Ruby development environment.
- Netlify JAMstack hosting platform.
Deployment method
- Content creation in Google Spreadsheet.
- Web templates pulling data from Markdown files into HTML layouts.
- Local application and website development in Git repository, STFP upload to server; or, in other cases, commits pushed to Github, and automatically built and served by Netlify.
