The University of Scranton Archives and McHugh Special Collections
Selected Projects | | Links: Link to website

This website brings together the Digital and Special Collections maintained by the Weinberg Memorial Library into one searchable/browsable platform.
- Overview
- Project type
- Roles & responsibilities
- Technologies used
- Deployment method
- Related documentation & case studies
Overview
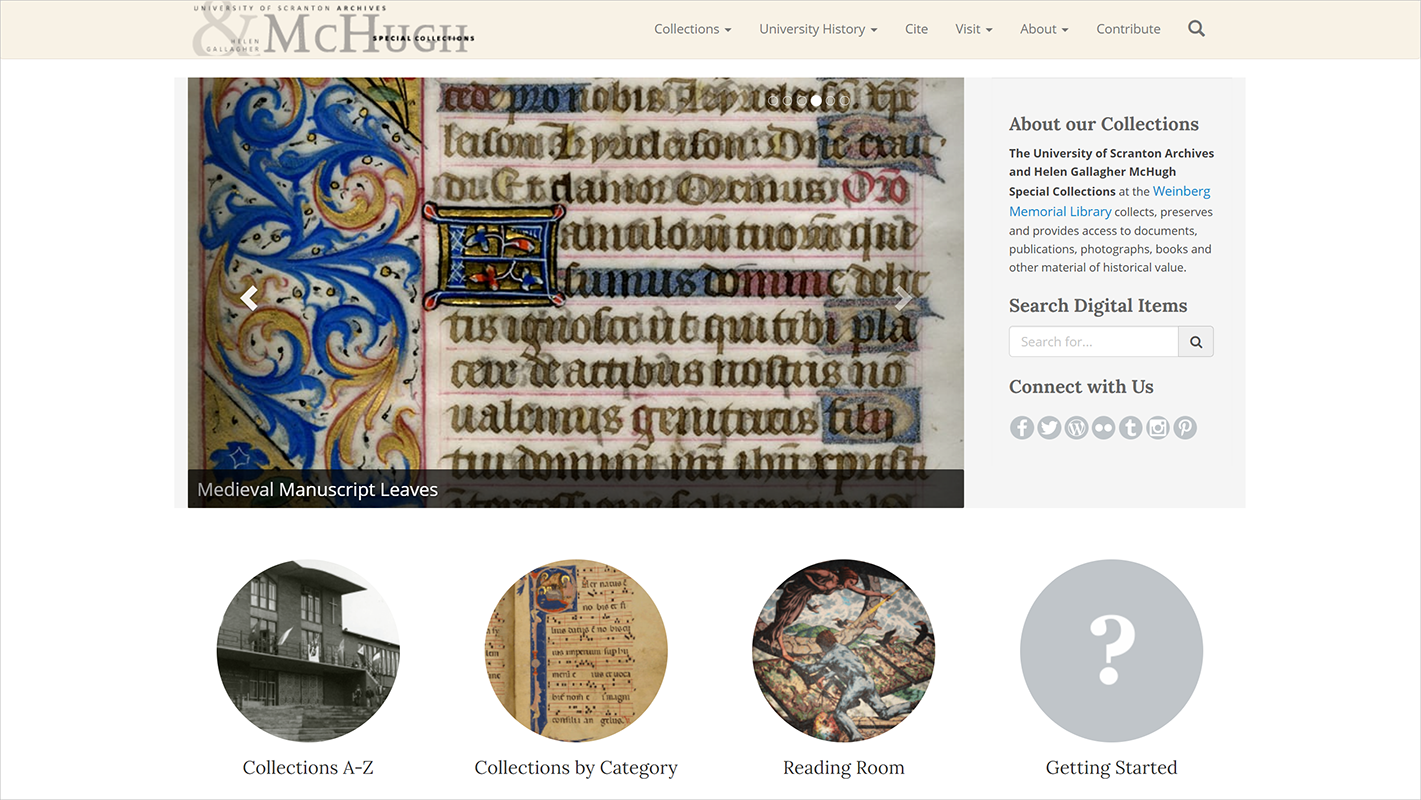
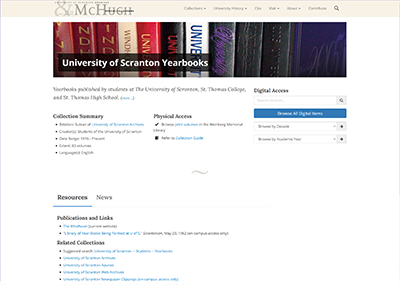
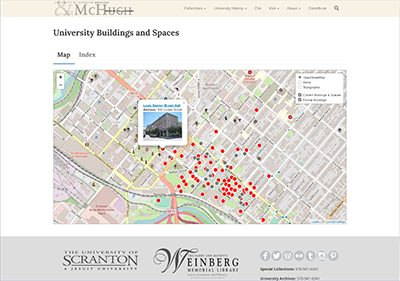
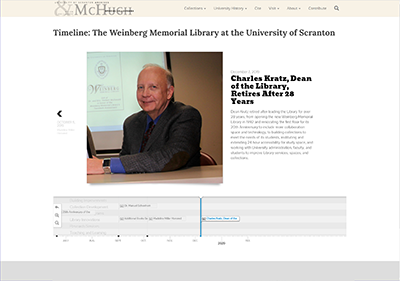
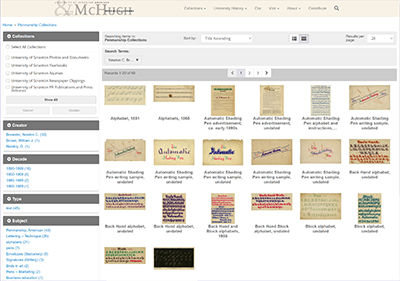
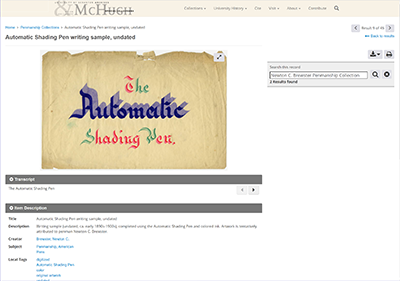
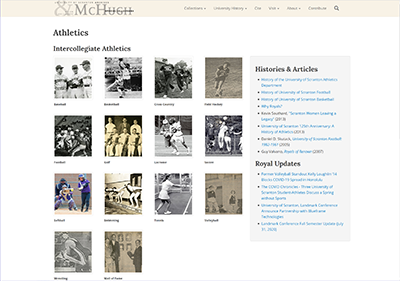
The University of Scranton Archives and McHugh Special Collections is an extensive archive of the University of Scranton’s digital and special/archival collections. The website integrates finding aids for all special/archival (non-digital) collections, includes detailed overviews for each collection, features dynamic news displays from RSS feeds, and allows searching and filtering of digitized and born-digital content via advanced search tools and custom database queries. The website also provides information on the library’s physical spaces devoted to archival content, as well as contact and visitor information.
For more details on design decisions and the rationale behind combining Archives & Special Collections with Digital Collections, see: Jennifer Galas and Kristen Yarmey, A New Look for Special and Digital Collections, The Harry & Jeanette Weinberg Memorial Library Information Update, Fall 2016, p. 2; and Outside the Box: Going Beyond CONTENTdm’s Website Configuration Tool, a presentation given at CONTENTdm Connect Virtual Users Group Conference, October 29, 2021.





A selection of screenshots from The University of Scranton Archives and McHugh Special Collections
Project type
Website
Roles & responsibilities
Primary role
Digital Services Website Developer
Responsibilities
- Application development
- Project tracking
- Systems integration
- Website administration, development & maintenance
- Workflow development
Technologies used
- OCLC’s CONTENTdm digital collection management software.
- Landing pages, collection guides, informational pages and University history pages custom designed and coded using jQuery and Bootstrap UI framework (2020 version) and PHP (2015 version).
- Dynamic features integrated using React JavaScript framework.
- Integration of content pulled from Library publications’ RSS feeds.
- Maps developed from digital content using Leaflet mapping library and GeoJSON for storing geographic data.
Deployment method
- Local development in Git repository, manual file upload to CONTENTdm server (the only method available at this time).
Related documentation & case studies
- Outside the Box: Going Beyond CONTENTdm’s Website Configuration Tool, a presentation given at CONTENTdm Connect Virtual Users Group Conference, October 29, 2021.
- Jennifer Galas and Kristen Yarmey, A New Look for Special and Digital Collections, The Harry & Jeanette Weinberg Memorial Library Information Update, Fall 2016, p. 2
- Building Order: Using Free Tools to Build a Simple App and Streamline Workflows
- Creating Fusion Table Map of Campus Buildings
- Modifying CONTENTdm error message for restricted or unpublished collections
