Beverly Willis Architecture Foundation Dynamic National Archive
Selected Projects | | Links: Link to website

The DNA is a crowdsourced digital archive documenting the work of women architects and designers in the United States.
- Overview
- Project type
- Roles & responsibilities
- Technologies used
- Deployment method
- Related documentation & case studies
Overview
The Beverly Willis Architecture Foundation’s Dynamic National Archive Collection (DNA) website is a publicly accessible, searchable, crowdsourced digital archive documenting the work of women architects and designers who have contributed to the places and spaces of the United States.
The DNA began in 2007 as a wiki-style website. In 2018-2019 I rebuilt the DNA website on a modern, standards-compliant WordPress platform for greater ease of use and maintainability. Over the years, more than 1,300 architects’ biographies were contributed.
The theme is an updated version of the original DNA website design, now custom-built on the GeneratePress Premium theme framework. The design recreates the design of the former site as much as is feasible, while adhering to current standards for responsive (mobile-friendly) and accessible design.





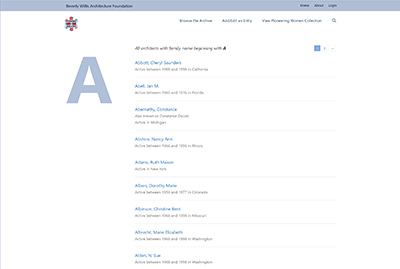
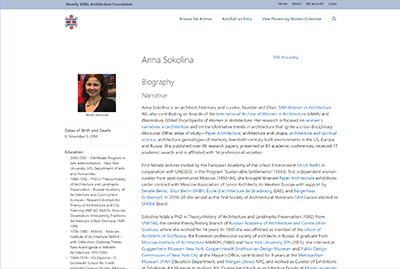
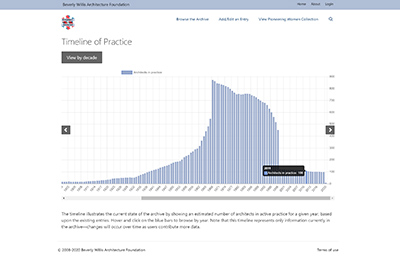
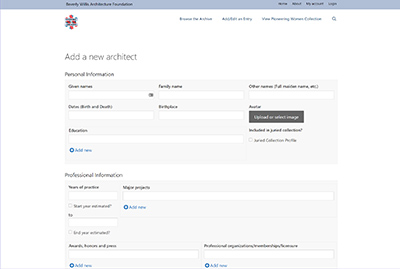
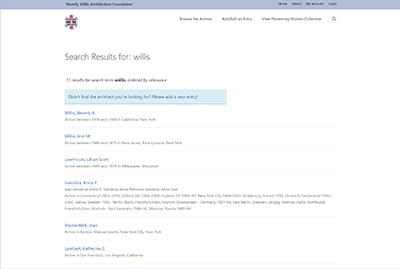
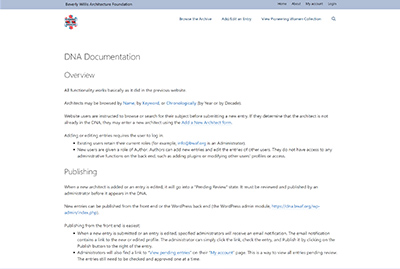
A selection of screenshots from the Beverly Willis Architecture Foundation Dynamic National Archive
Project type
Website
Roles & responsibilities
Primary role
Website Developer
Responsibilities
- Server and WordPress administration
- Website design
- Website development
Technologies used
- WordPress instance on managed hosting service.
- PHP for custom template development, on top of the GeneratePress theme framework.
- Development and extensive use of custom fields, custom post types, and custom taxonomies to store and filter architects.
- Index of architects by name; browse for architects by keyword.
- Search system for architect post type.
- Dynamic timeline of practice built with JavaScript and integrating the Chart.js data-plotting library.
- Add/Edit Entry forms that notify specified person(s) for approving new or edited content.
- User registration/login system.
- Daily full backups via WP Engine.
Deployment method
- Content creation via WordPress CMS interface.
- Local theme development using XAMPP, for both integrated GeneratePress customizations and more advanced work in JavaScript and PHP. File upload via SFTP where applicable.
- Use of WP Engine’s development, staging, and production branches to develop and test new features before deploying to the public.
