Benchmark Finder by Radius
Selected Projects | | Links: Link to application

This application interacts with the NGS API to provide location-based data on nearby survey markers with links to their datasheets.
Overview
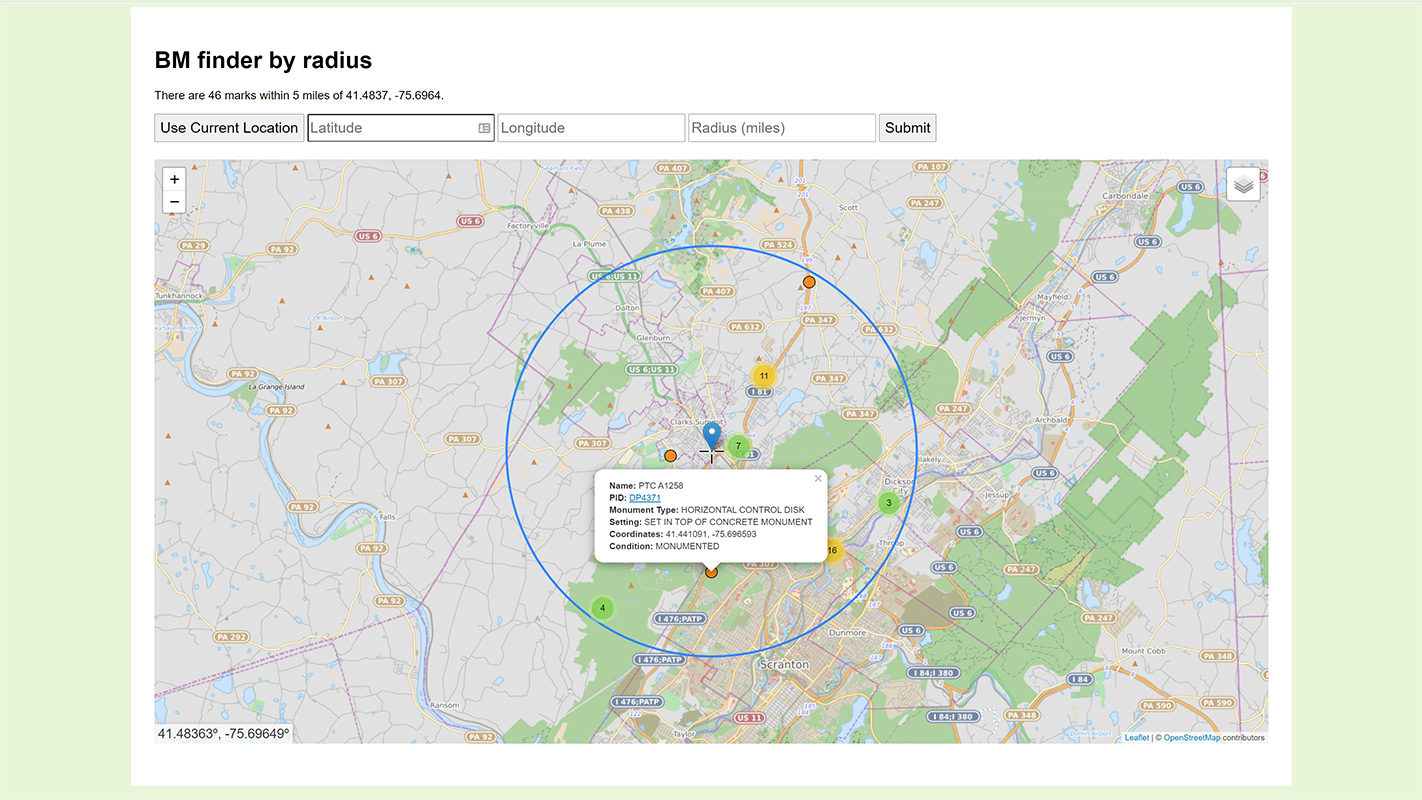
The Benchmark Finder by Radius automatically displays the locations of nearby NGS (National Geodetic Survey) survey marks on a map. The app asks the user to input a location, or to choose their current location, and then to enter a search radius. A call to the NGS API returns the data for the marks, if any, within that radius, and the application displays each one as a point on the map. Each point displayed on the map has a popup with some summary information and a link to the NGS datasheet for the corresponding mark. The user may also right-click on the map to choose a new starting location, from which the API will be called again. This is a good way to expand the original search slightly in a particular direction.
Although I use this for recreational purposes, it could also be used by surveyors searching for nearby survey marks. Unlike the older applications available on the NGS website, this is a simple web app that is location-aware and works on any device—a big advantage when working in the field.
Note that you’ll get a CORS error if you try to pull from the NGS API without using a proxy like CORS-anywhere. I set this up on Heroku, whitelisted my domains, and prefixed the Heroku app’s address to the NGS API service URL from within my script file.
Project type
Application
Roles & responsibilities
Primary role
Application Developer
Responsibilities
- Application development
- Website development
Technologies used
- Leaflet open-source JavaScript mapping library for displaying benchmark locations.
- Heroku-hosted CORS Anywhere reverse proxy that adds CORS headers to API requests.
- Netlify JAMstack hosting platform.
Deployment method
- Local development using Git repository.
- Application and content versioned in Git repository, commits pushed to Github, and automatically built and served by Netlify.
