European Medieval Manuscript Leaves
Selected Projects | | Links: Link to website

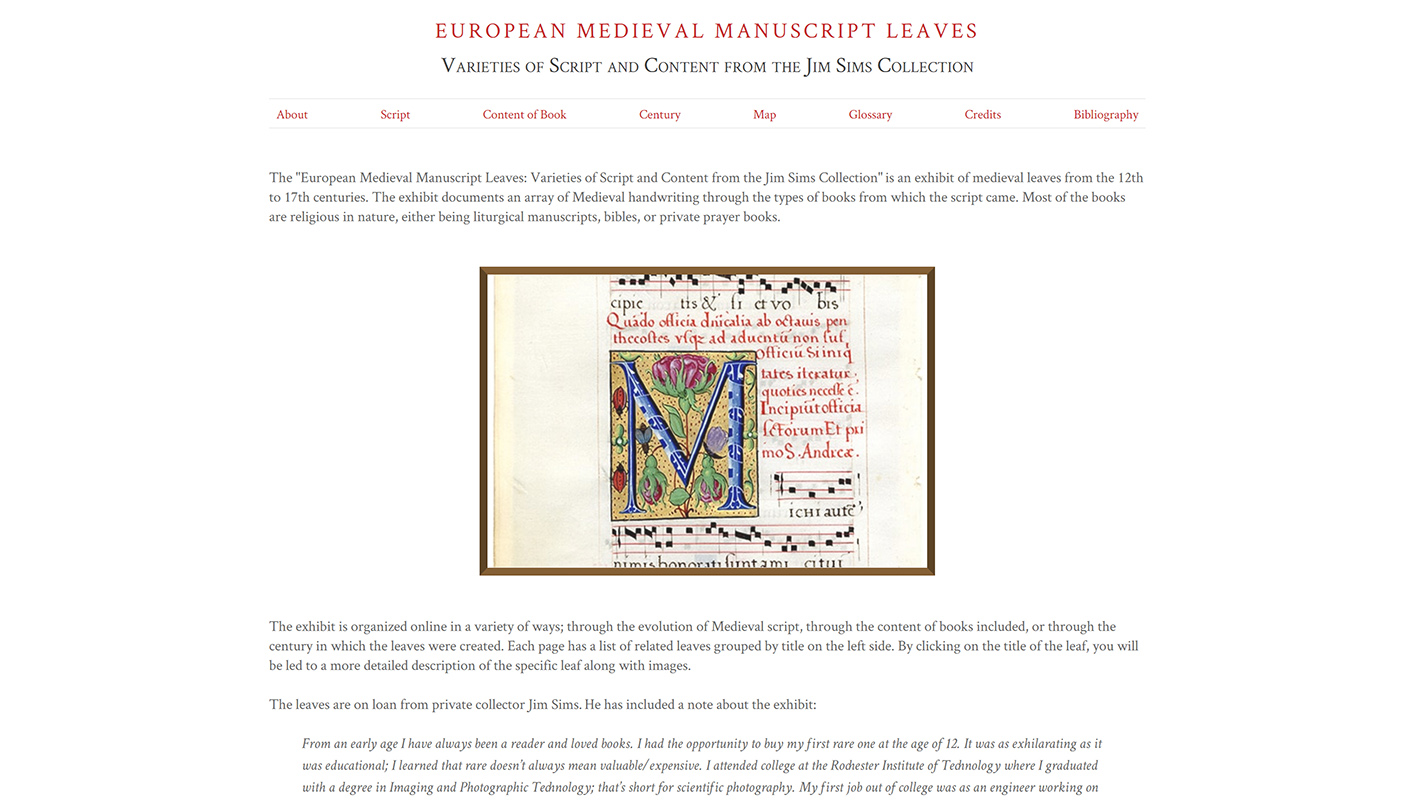
This student exhibit on the Omeka S platform explores the progression of medieval handwriting primarily in liturgical books, lay prayer books, and Bibles.
- Overview
- Project type
- Roles & responsibilities
- Technologies used
- Deployment method
- Related documentation & case studies
Overview
This was the first project we undertook using our self-hosted version of Omeka S, an open source web publishing platform focused on digital exhibits. The platform is aimed at libraries, museums, universities, and galleries and promotes easy content creation for digital scholarship.
While Omeka’s requirements and installation procedures are similar to those of WordPress, the content creation process is very different. Assets are created as “items” that can contain media and metadata. Items can optionally be organized in item sets, and then added to pages on sites. Pages are laid out by using drag-and-drop blocks of various types, which can contain items and text and can be displayed in many different ways.
Our student scholar with no web development experience was able to create and edit content with ease. My roles in the project were to resolve any issues that came about with WYSIWYG text formatting by checking and editing the source code; to customize the theme by making it responsive; to customize a plugin (Mapping) that the student was using; and to create a carousel to highlight particular items in a visual way on the homepage.


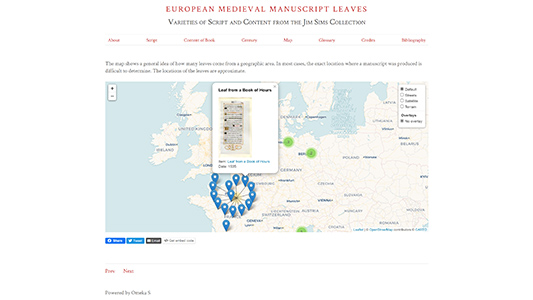
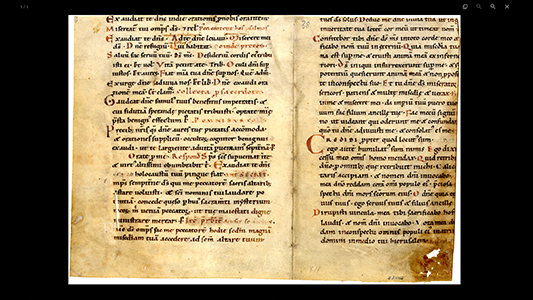
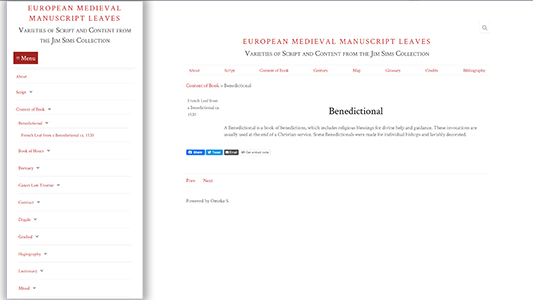
A selection of screenshots from the European Medieval Manuscript Leaves collection
Project type
Digital Exhibit
Roles & responsibilities
Primary role
Digital Services Website Developer
Responsibilities
- Plugin customization
- Server & Omeka platform administration
- Theme customization
- Website administration, development & maintenance
Technologies used
- PHP and JavaScript for theme and plugin development/modification.
- Self-hosted (on University of Scranton campus) open source digital exhibit platform Omeka S.
- Self-hosted development server on DigitalOcean.
Deployment method
- Content created directly in Omeka S CMS.
