WML Website
Selected Projects | | Links: Link to website

The WML Website brings together all the functionality and information resources provided by the Weinberg Memorial Library.
- Overview
- Project type
- Roles & responsibilities
- Technologies used
- Deployment method
- Related documentation & case studies
Overview
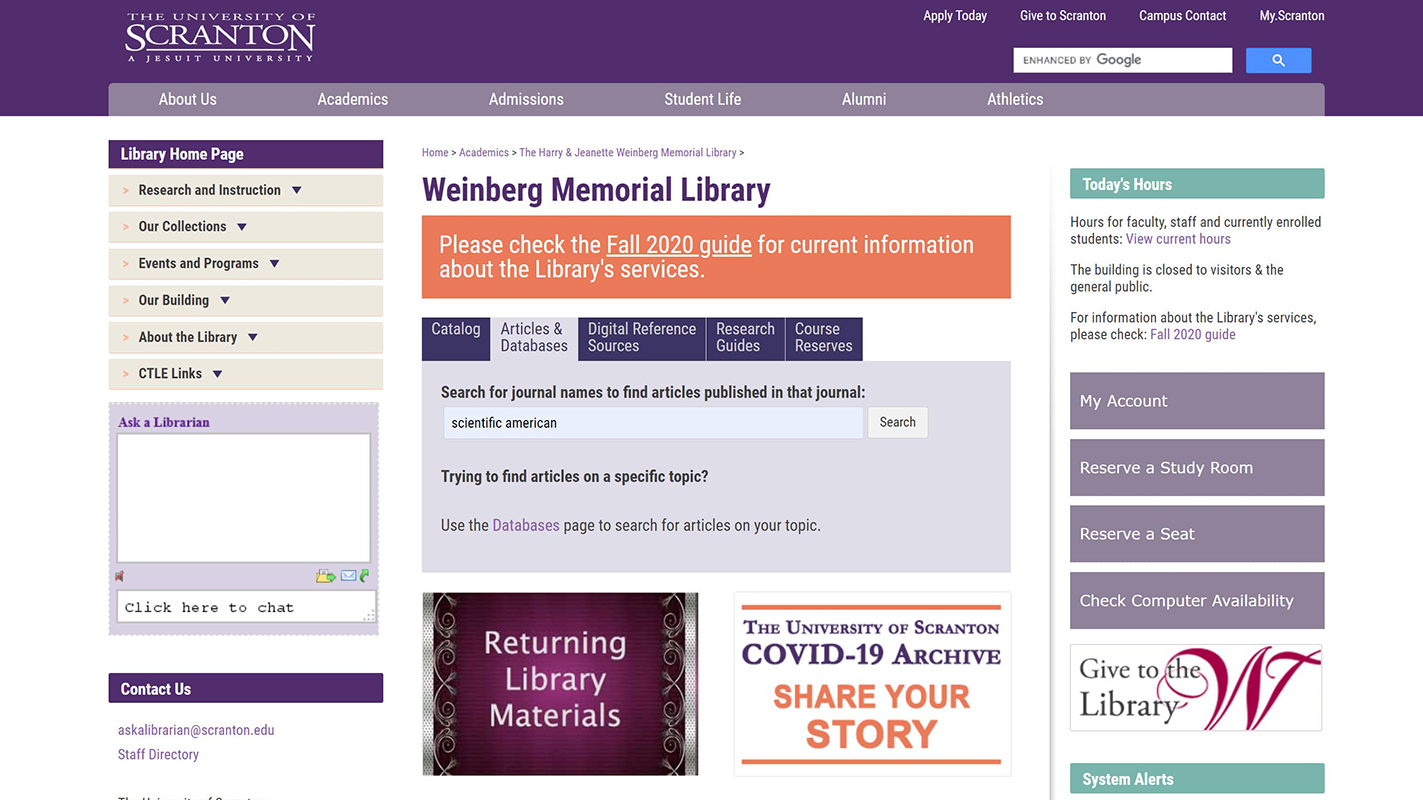
The Weinberg Memorial Library Website is the hub that brings together all of the online functionality in use by the University of Scranton’s Weinberg Memorial Library. My main roles connected to this website are systems integration and website and application development. Because the website design is bound by the stylesheets of the website of the University of Scranton as a whole, I have very little control over the design elements themselves.
My projects over the years have involved integrating many third-party services into the website to provide a seamless experience for library users, such as catalog and database vendors’ assets and other electronic resources, “ask a librarian” chat and email remote assistance software, journal indexing and search services, research guides, electronic reserves, custom forms for a wide range of library projects, blog integration via RSS feeds, calendar/hours integration and maintenance, mobile website features, dynamic staff directory, and a room reservation system. I also write or customize applications as necessary to support library faculty and administrative initiatives.


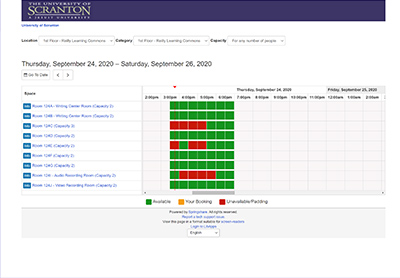
A selection of screenshots from the Weinberg Memorial Library website
Project type
Systems Integration
Roles & responsibilities
Primary Role
Systems Librarian
Responsibilities
- Server and WordPress administration
- Systems integration
- Website development
Technologies used
- Hannon Hill’s Cascade CMS.
- Innovative Interfaces Sierra ILS.
- ILLiad Interlibrary Loan software.
- Springshare SaaS library management platform.
- LabStats computer lab monitoring software.
- SerialsSolutions Client Center for journal search platform customization.
- EZproxy proxy software for allowing use of electronic resources off campus.
Deployment method
- Content creation via Hannon Hill’s Cascade CMS interface.
- Application development within the CMS where possible, or on external servers where necesary, integrated with CMS pages through APIs, feeds or iframes.
Related documentation & case studies
- Removing E-RES PREVIEW items from e-reserve lists
- Replacing Google Maps with Leaflet
- Working With Sierra Load Profiles
- NEW Library A-Z List of Databases
