Jennifer Galas
Selected Projects | | Links: Link to website

Built using Jekyll, this personal website is intended to showcase some of my recent projects, and also features a blog focusing on succulent cultivation, local history, and coding.
Overview
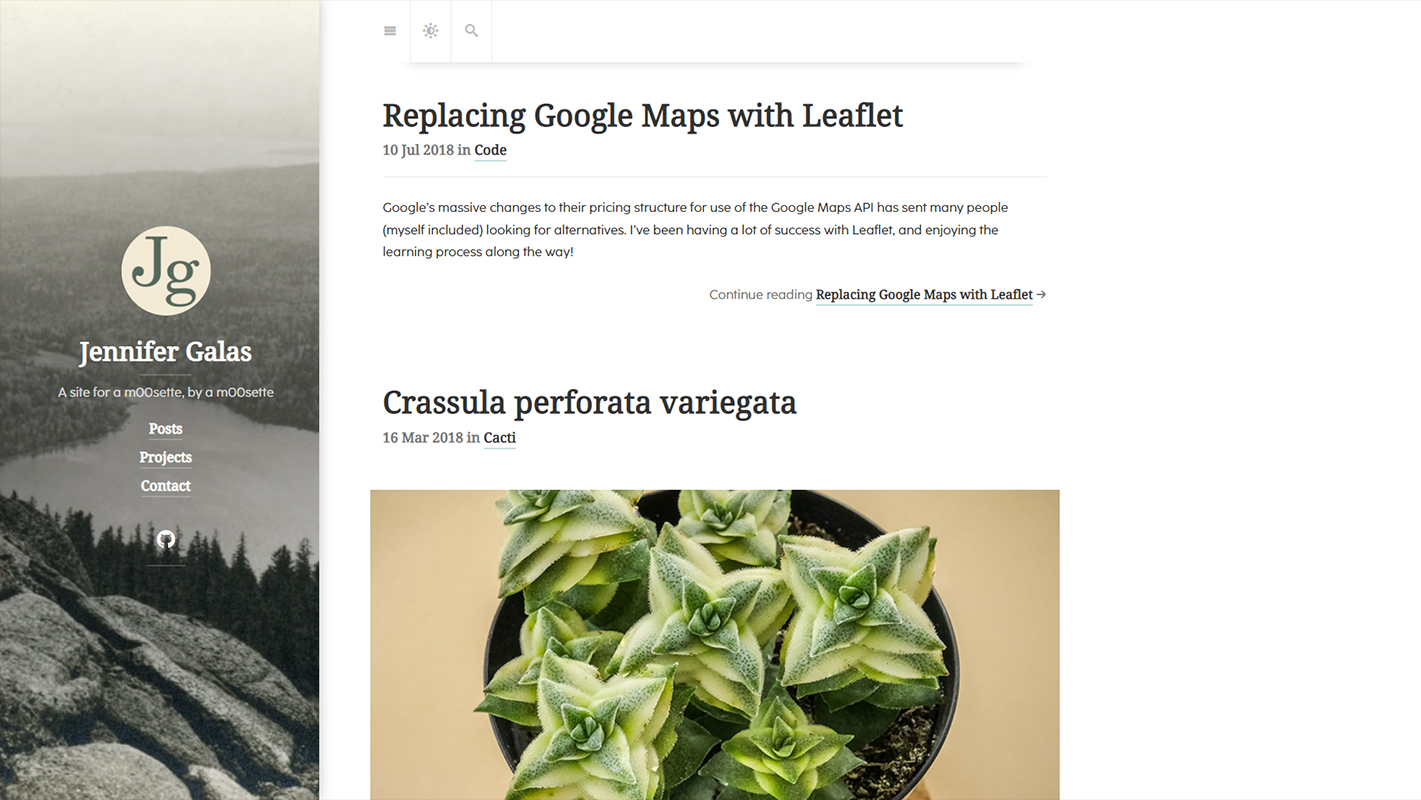
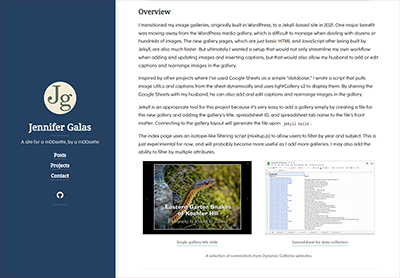
JenniferGalas.com is a personal website intended to showcase some of my recent projects and to give some insight into other aspects of my life. The two main sections are the blog and the portfolio. The blog gives me a place to host documentation of coding and other technology problems I’m working on, to follow the lives of my cacti and other succulents, and to make note of some of the weird and wonderful curiosities I come across in daily life.
The website is built with Jekyll static-site generator on Ruby, and hosted on Netlify via automatic deploy from Github. The design is a complete customization of a Gem-based theme. It is responsive, has an integrated JavaScript search feature, image galleries and lightbox viewer where applicable, dynamic maps, and syntax-highlighted code samples.


A selection of screenshots from JenniferGalas.com
Project type
Website
Roles & responsibilities
Primary role
Website Developer
Responsibilities
- Content creation
- Website design
- Website development
Technologies used
- Jekyll static site generator.
- Customized Gem-based Jekyll theme Hydejack Pro.
- Ruby development environment.
- Netlify JAMstack hosting platform.
- Leaflet mapping library.
Deployment method
- Content creation via Markdown files.
- Local development using Git repository.
- Application and content versioned in Git repository, commits pushed to Github, and automatically built and served by Netlify.
