The Gourmet Moose
Selected Projects | | Links: Link to website

Built using Jekyll, this recipe collection website is an easy-to-edit archive of personal and family recipes.
- Overview
- Project type
- Roles & responsibilities
- Technologies used
- Deployment method
- Related documentation & case studies
Overview
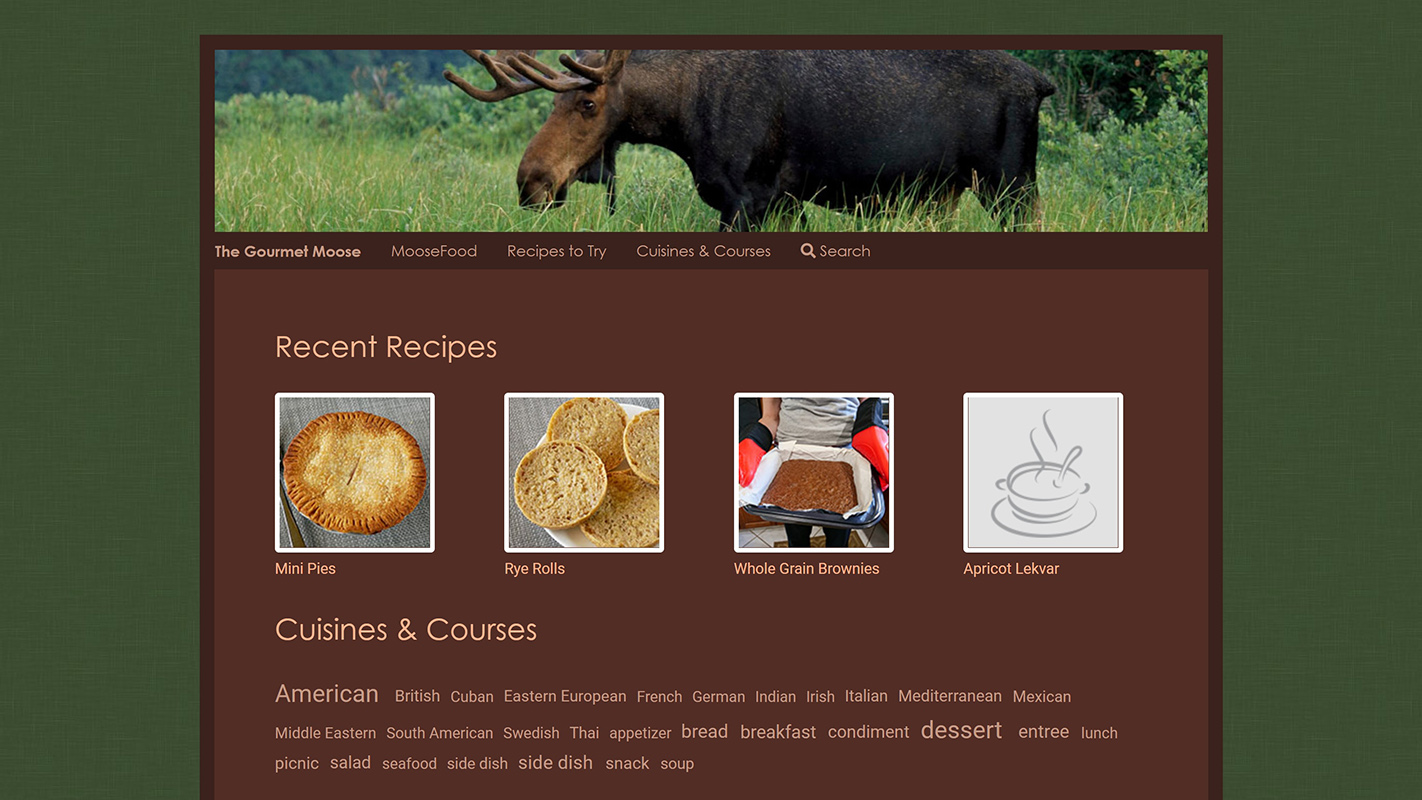
The Gourmet Moose is a personal recipe website intended to collect, classify, and give access to personal and family recipes. The dynamic nature of the site makes for easy editing and note-taking on changes made to ingredients or processes. The website is built with Jekyll static-site generator on Ruby, and hosted on Netlify via automatic deploy from Github. The design is a complete customization of a Gem-based theme. It is responsive, has an integrated JavaScript search feature, image gallery and lightbox viewer (images accompany the recipes where available). Categories and tagging are used for filtering recipes by course and cuisine.


A selection of screenshots from The Gourmet Moose
Project type
Website
Roles & responsibilities
Primary role
Website Developer
Responsibilities
- Content creation
- Website design
- Website development
Technologies used
- Jekyll static site generator.
- Gem-based Jekyll theme Minimal Mistakes.
- Ruby development environment.
- Netlify JAMstack hosting platform.
Deployment method
- Content creation via Markdown files; template development using HTML and SCSS partials.
- Local development using Git repository.
- Application and content versioned in Git repository, commits pushed to Github, and automatically built and served by Netlify.
